プラグイン Advanced Editor Tools(旧名称 TinyMCE Advanced ) を使って記事を書く
できること
記事の編集、動画の挿入、表の挿入など簡単にできるので、記事作成がスピードアップできます
(解説)
WordPressで記事を書く場合、ビジュアルエディタかテキストエディタのどちらかを利用しますが、後者はHTMLの知識が必要なので、通常はビジュアルエディタを利用します。
そのビジュアルエディタの機能を強化するプラグインがこの Advanced Editor Tools(旧TinyMCE Advanced)です。
WordPressで読みやすい記事を作成しようとすると、標準搭載のビジュアルエディタではできる事が限られているため、初心者では時間がかかってしまいますが、このプラグインを使う事で、ツールバーのカスタマイズ、表の挿入編集、Youtube動画の挿入などが簡単にでき、記事が効率的に書けるようになると思います。
【Wordpress標準のビジュアルエディタ画面】
シンプルですが、機能が限られています

【Advanced Editor Toolsのビジュアルエディタ画面】
利用できるボタンが増え、マイクロソフトのワードのようになりました

インストール
まずはAdvanced Editor Toolsをインストールします(インストールのやり方はこちらの記事を参考にしてください)
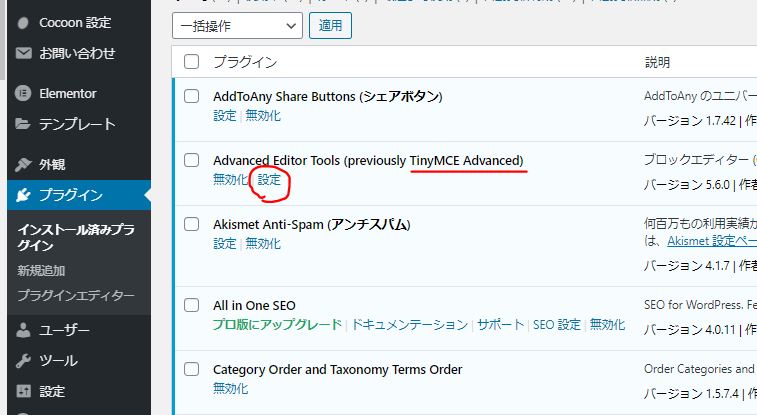
インストールが完了したらプラグインを有効化します
インストール済プラグインAdvanced Editor Toolsの設定をクリックし、設定画面を開きます。

ブロックエディタとは?
WordPressの新エディタ「ブロックエディタ」と旧エディタの「クラシックエディタ」とそれぞれ設定できます。
WordPressの標準搭載エディタは、バージョンが5になった時に大きな変更がありました。変更後はブロックエディタといって文章や画像などをブロックという単位で管理できるようになりました。
ブロックエディタでは、大きく5つのブロックがあり、ブロック毎に文章や画像の位置調整やレイアウトの変更が、HTMLやCSSの知識がなくても簡単に行えます
- 段落ブロック・・・文章を書く時に利用
- 見出しブロック・・・見出しを書く時に利用
- 画像ブロック・・・画像を挿入する時に利用
- リストブロック・・・箇条書きにしたい時に利用
- カラム・・・列を増やして横並びをしたい時に利用
また、定型文などを再利用できるブロックも追加されたため、より効率的にライティングが行えるようになっています。
高機能になって初心者にはやや難しい面がありますので、最初は旧エディターで開始し、慣れてきたらブロックエディタに変更するとよいと思います。
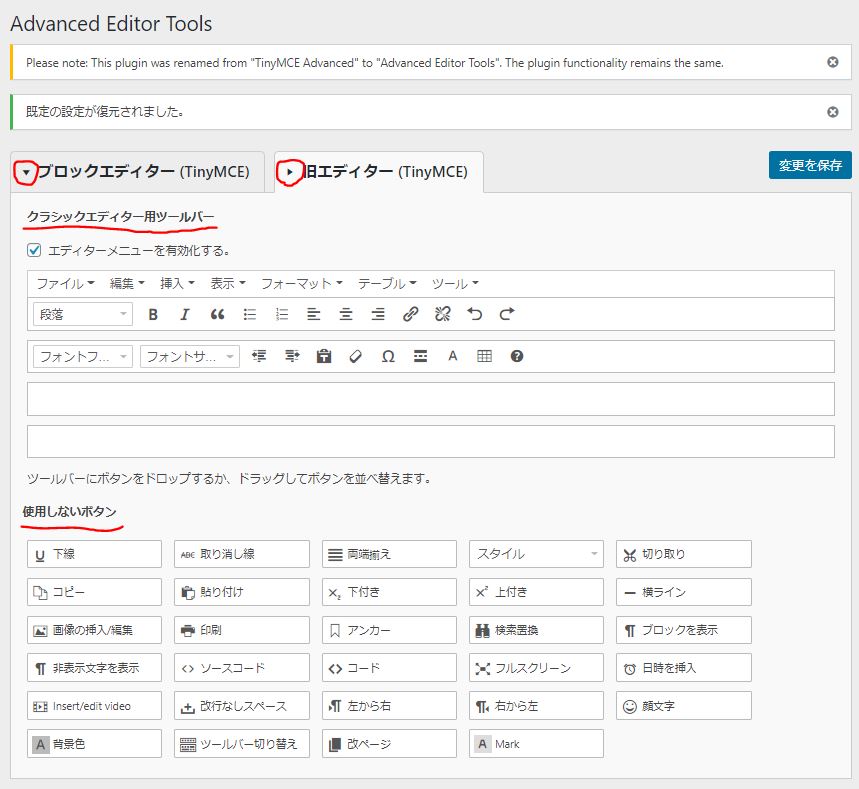
初期設定(メニューボタンのカスタマイズ)
カスタマイズしたいエディタを選択します(赤〇部分 新エディタのブロックエディタまたは旧エディタ)

最初は、使用しないボタンはツールバーにありませんので、欲しいものをドラッグして追加します。
変更保存をクリックして完了です
よく利用する機能
写真やイラストの挿入
文書中に写真やイラストを挿入する方法です
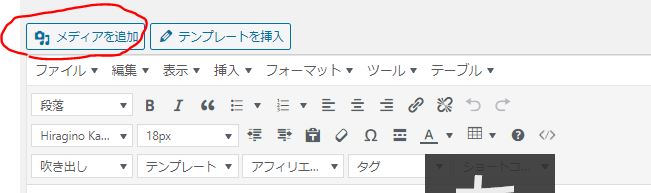
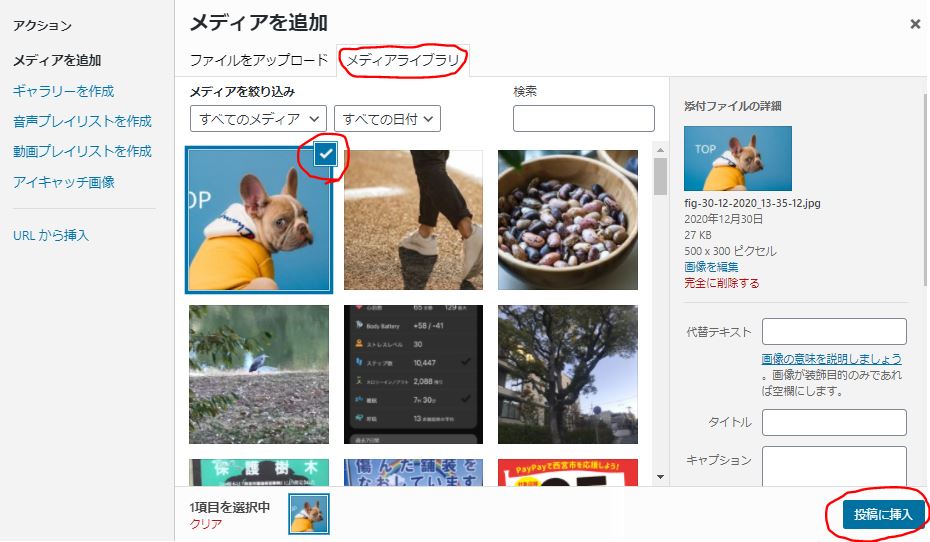
メディアを追加をクリック

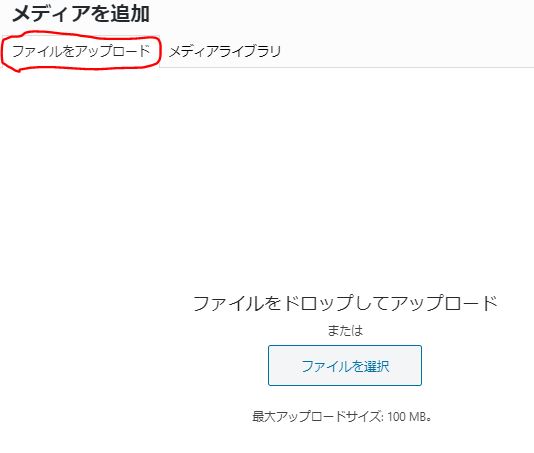
ファイルをアップロードをクリック

挿入したい画像ファイルを選択しアップロードする
メディアライブラリに画像が追加されるので、☑し投稿に挿入をクリックするで完了する

アフェリエイト広告(バナー、テキスト)の挿入
文書中にアフェリエイト広告(バナー、テキスト)を挿入する方法です
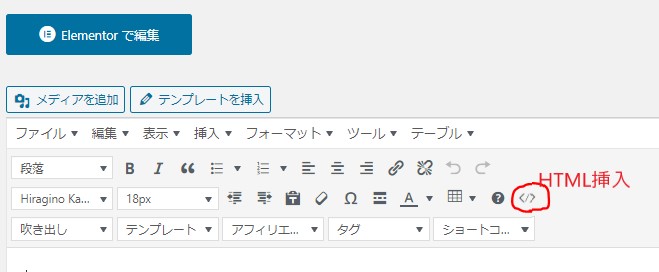
</>HTML挿入をクリックする

HTMLを挿入するコマンドが表示される

ASPサイトでコピーしたアフェリエイト広告のコードを黄色帯部分に貼り付けたら完了です







コメント