プラグインFeatured Image Generatorで、簡単にアイキャッチ画像を作る
ブログに写真やアイキャッチ画像を作るのは、時間も手間もかかりますよね。
流れとしては写真を探す→文字を入れる→保存する→WordPressにアップロードする。
この時間がかかる作業をWordPressの編集画面で簡単にできるのが、今回紹介するプラグインFeatured Image Generatorです。
超便利なので必ずインストールしましょう!
できること
- アイキャッチ画像のもととなるunsplash.com などのフリーライセンスの美しく便利な写真を検索しフリーライセンスの画像をUnsplashサイトから検索
- 文字を入れる
- WordPressのメディアライブラリに追加
- アイキャッチ画像またはブログ内の写真として設置
なお。このプラグインにはプロバージョンがありますが、以下のような機能が利用できますが、無料で十分すぎるほどの価値があります。
- 文字、フィルタ、画像のレイヤーを追加できる
- Unsplash以外のサイトからも写真を追加できる
- テンプレート化
Featured Image Generatorの使い方
インストール
まずはFeatured Image Generatorをインストールしましょう(インストールのやり方はこちらの記事を参考にしてください)
インストールが完了したらプラグインを有効化します
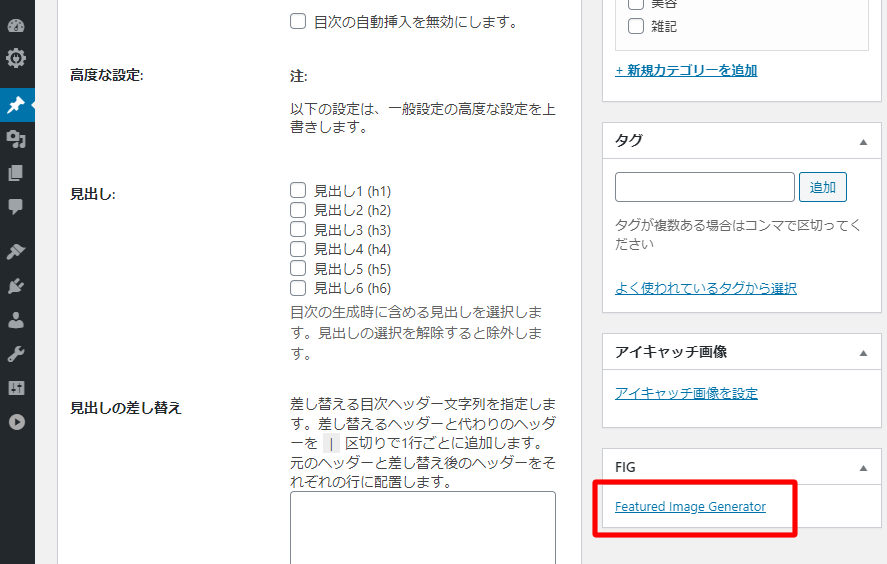
WordPressの投稿画面を開くと、右下に【Featured Image Generator】という項目があるのでクリックします。

写真を検索する
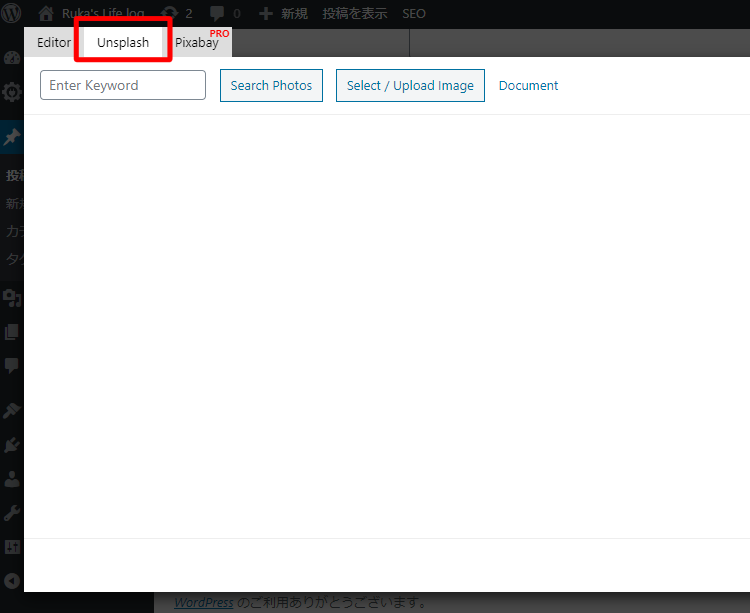
Featured Image Generatorが開きますので、[Unsplash]タブを選択します。

KeyWordを英語で入れて検索します
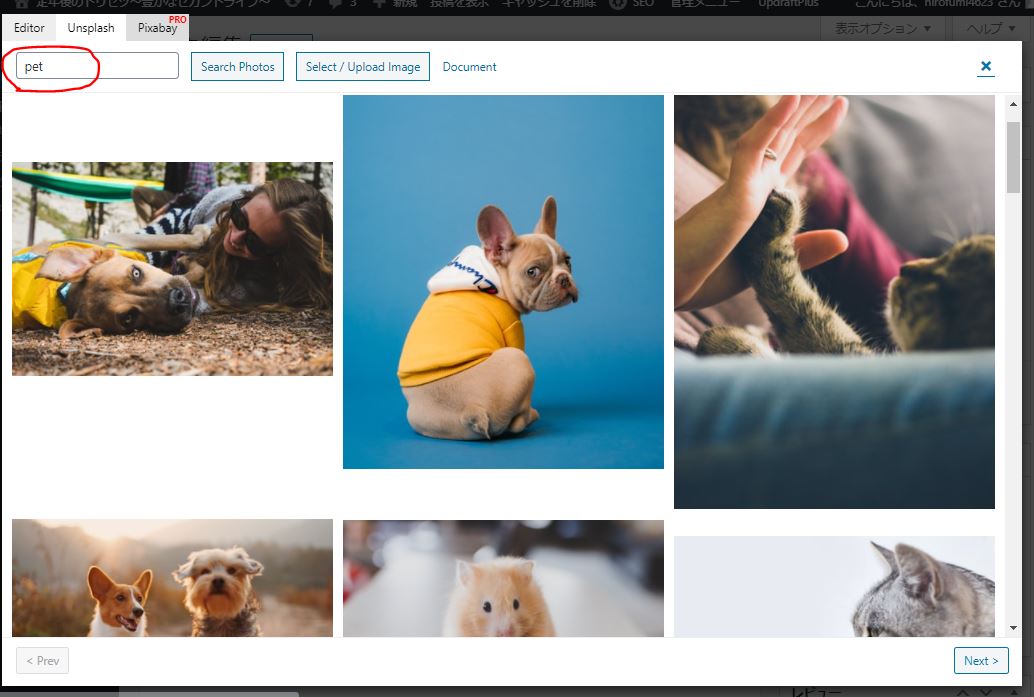
試しに今回は ”pet” で検索してみました
するとpetに関連した写真がたくさん表示されました。自分で使いたい写真をクリックします

写真を編集する
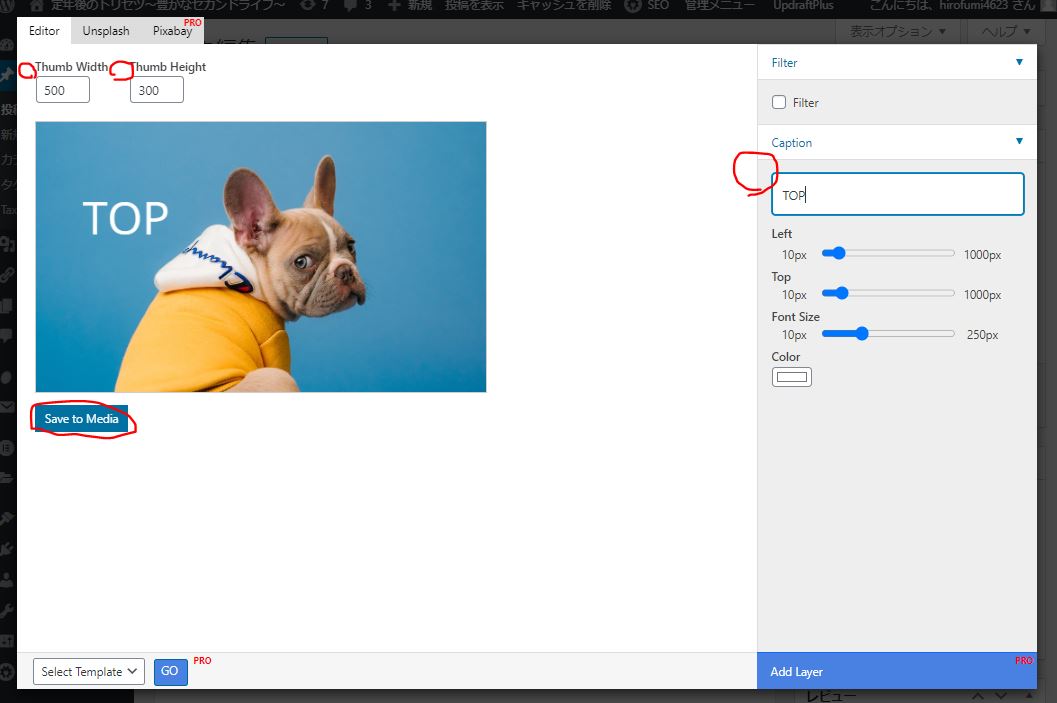
写真を選択したのが下図です。
ここで画像を編集できます。
・画像の大きさが設定できます[Thumb Width(幅)×Thumb Height(幅)] 私は500×300で利用する事が多いです
・フィルターをかける事ができます[Filterに☑を入れる]
・見出しを入れることができます[caption の枠に文字を入れます。文字の色、大きさ、場所を調整します]
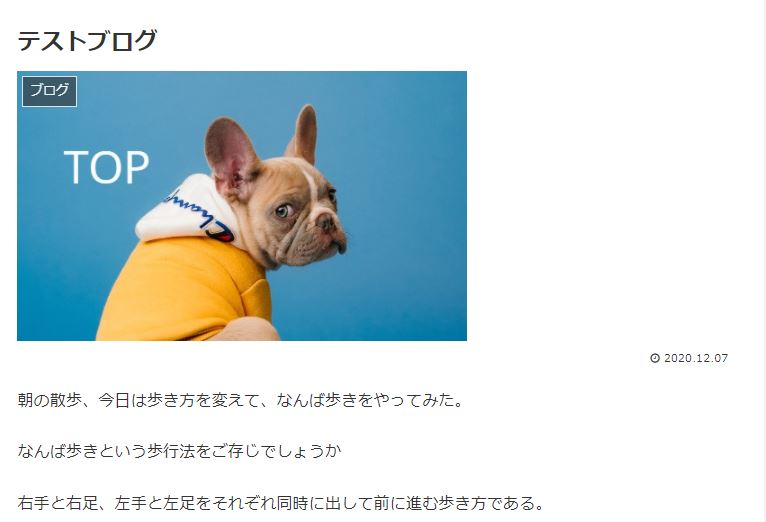
今回は、画像の大きさ500×300、フィルターなし、見出しはTOPという文字を白で試してみました

編集が終わったらSaveToMediaをクリックします
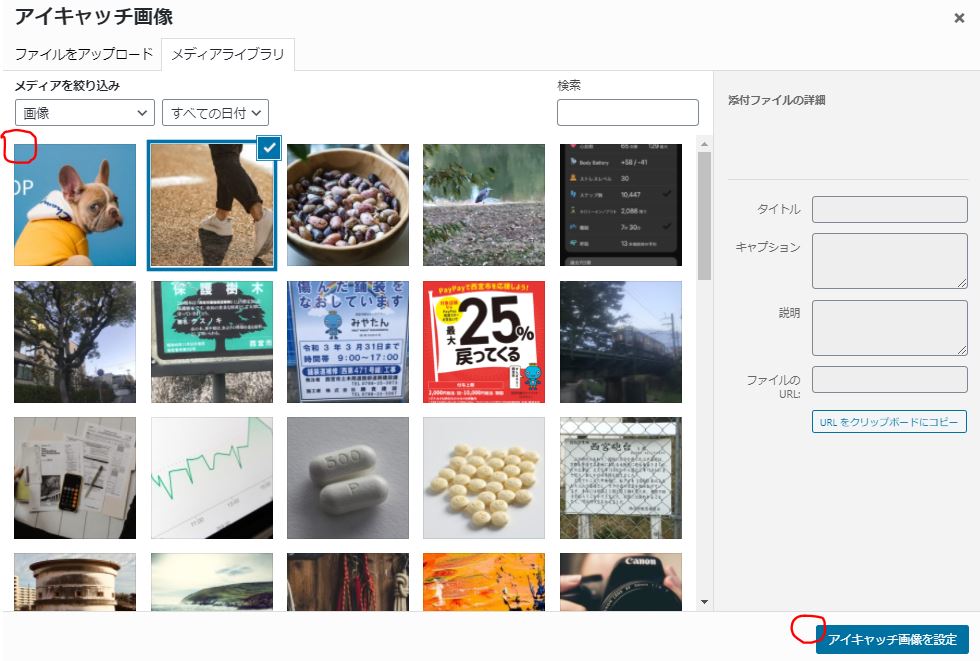
するとメディアライブラリに画像がアップロードされていますので、画像を選択し、右下のアイキャッチ画像を設定をクリックします。









コメント